For the sake of illustration, in the steps below I will scale and position the March of Dimes homepage to isolate the banner graphic showing #ZapZika into a 100x100 box.
Step 1: Nothing to see here, just the ordinary page
.wrap {
width: 1280px; height: 1024px;
padding: 0;
overflow: hidden;
}
.frame {
width: 1280px; height: 1024px;
border: 0;
}

Step 2: Scale the target page to 25%
.wrap {
width: 1280px; height: 1024px;
padding: 0;
overflow: hidden;
}
.frame {
width: 1280px; height: 1024px;
border: 0;
-ms-transform: scale(0.25);
-moz-transform: scale(0.25);
-o-transform: scale(0.25);
-webkit-transform: scale(0.25);
transform: scale(0.25);
}

Step 3: Crop the outer container to the final dimensions: 100x100
.wrap {
width: 100px; height: 100px;
padding: 0;
overflow: hidden;
}
.frame {
width: 1280px; height: 1024px;
border: 0;
-ms-transform: scale(0.25);
-moz-transform: scale(0.25);
-o-transform: scale(0.25);
-webkit-transform: scale(0.25);
transform: scale(0.25);
-ms-transform-origin: 0 0;
-moz-transform-origin: 0 0;
-o-transform-origin: 0 0;
-webkit-transform-origin: 0 0;
transform-origin: 0 0;
}

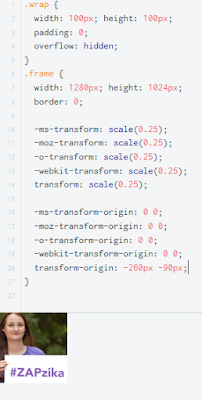
Step 4: Position the target page
.wrap {
width: 100px; height: 100px;
padding: 0;
overflow: hidden;
}
.frame {
width: 1280px; height: 1024px;
border: 0;
-ms-transform: scale(0.25);
-moz-transform: scale(0.25);
-o-transform: scale(0.25);
-webkit-transform: scale(0.25);
transform: scale(0.25);
-ms-transform-origin: 0 0;
-moz-transform-origin: 0 0;
-o-transform-origin: 0 0;
-webkit-transform-origin: 0 0;
transform-origin: -260px -90px;
}

Voila!
A great place to practice this transform capability is: http://jsfiddle.net/yy8yb/609/.
Below is an example of the full technique to implement the frame using CSS classes.
.wrap {
width: 253px; /* used to crop the outer container */
height: 192px;
padding: 0; /* pad the outer container */
overflow: hidden;
}
.frame {
width: 1024px; /* resolution of iframe target page */
height: 768px;
border: 0;
/* Use the scale elements to scale target page */
-ms-transform: scale(0.25); /* IE */
-moz-transform: scale(0.25); /* Firefox */
-o-transform: scale(0.25); /* Opera */
-webkit-transform: scale(0.25); /* Chrome, Safari, Opera */
transform: scale(0.25);
/* Use the origin elements to position the target page */
-ms-transform-origin: 0 0;
-moz-transform-origin: 0 0;
-o-transform-origin: 0 0;
-webkit-transform-origin: 0 0;
transform-origin: 0 0;
}
<div class="wrap">
<iframe class="frame" src=http://marchofdimes.org></iframe>
</div>